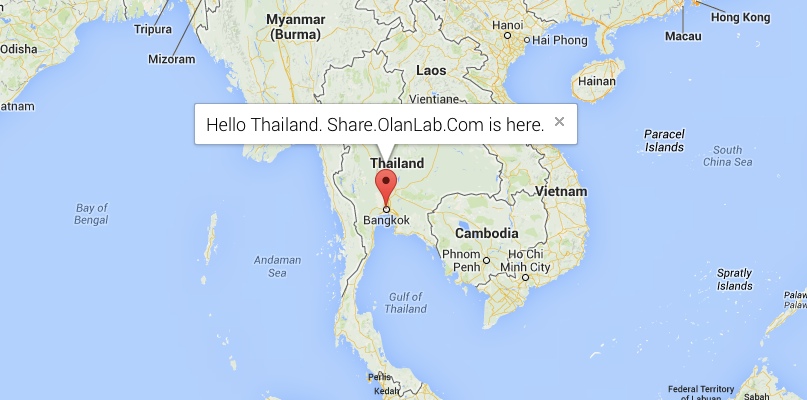
หลังจากที่สามารถใช้ Marker ได้จากบทความที่แล้ว บ่อยครั้งจำเป็นต้องแสดงข้อมูลเพื่ออธิบาย Marker ที่ปักหมุนลงบน Google Maps เพื่ออธิบาย อาทิเช่น ที่อยู่, เบอร์โทรศัพท์, คำอธิบายสถานที่ และอื่นๆ บทความนี้จะสอนวิธีการใส่ Info Window เพื่อแสดงข้อความเมื่อทำการ Click บน Marker แสดงตัวอย่างดังรูปด้านล่าง

Source Code
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>Info windows</title>
<style>
html,body,#map-canvas {
height: 100%;
margin: 0px;
padding: 0px
}
</style>
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp"></script>
<script>
function initialize() {
var myLatlng = new google.maps.LatLng(13.7500, 100.4833);
var mapOptions = {zoom : 5, center : myLatlng};
var map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);
var contentString = '<div style="font-size: 18px;">Hello Thailand. Share.OlanLab.Com is here.</div>';
var infowindow = new google.maps.InfoWindow({
content : contentString
});
var marker = new google.maps.Marker({
position : myLatlng,
map : map,
title : 'Share.OlanLab.Com'
});
google.maps.event.addListener(marker, 'click', function() {
infowindow.open(map, marker);
});
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"></div>
</body>
</html>
สร้างตัวแปรที่ทำการเก็บพิกัดที่ต้องการ
var myLatlng = new google.maps.LatLng(13.7500, 100.4833);
สร้าง Map
var mapOptions = {zoom : 5, center : myLatlng};
var map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);
- zoom กำหนดค่าการ zoom
- center กำหนดค่ากึ่งกลางของ Map
สร้าง Info Window
var contentString = '<div style="font-size: 18px;">Hello Thailand. Share.OlanLab.Com is here.</div>';
var infowindow = new google.maps.InfoWindow({
content : contentString
});
- content ข้อมูลที่ต้องการแสดงภายใน Info Window เป็น HTML จากตัวอย่าง เราใส่ div ที่กำหนดขนาด font เป็น 18 และมีข้อความว่า "Hello Thailand. Share.OlanLab.Com is here."
สร้าง Marker และกำหนด Event ให้ Marker เมื่อมีการ Click ให้แสดง Info Window
var marker = new google.maps.Marker({
position : myLatlng,
map : map,
title : 'Share.OlanLab.Com'
});
google.maps.event.addListener(marker, 'click', function() {
infowindow.open(map, marker);
});
เมื่อหน้านี้โหลดเสร็จให้ทำการเรียก Method : initialize() เพื่อทำการสร้าง Map และปักหมุด Marker
google.maps.event.addDomListener(window, 'load', initialize);