ตอนที่ 3 เราจะใช้ Visual Studio Code ลองเขียนเว็บไซต์แบบง่ายๆ กันก่อนครับ เพื่อให้เข้าใจโครงสร้างและภาษาที่ใช้ในการสร้างเว็บ
เริ่มต้น
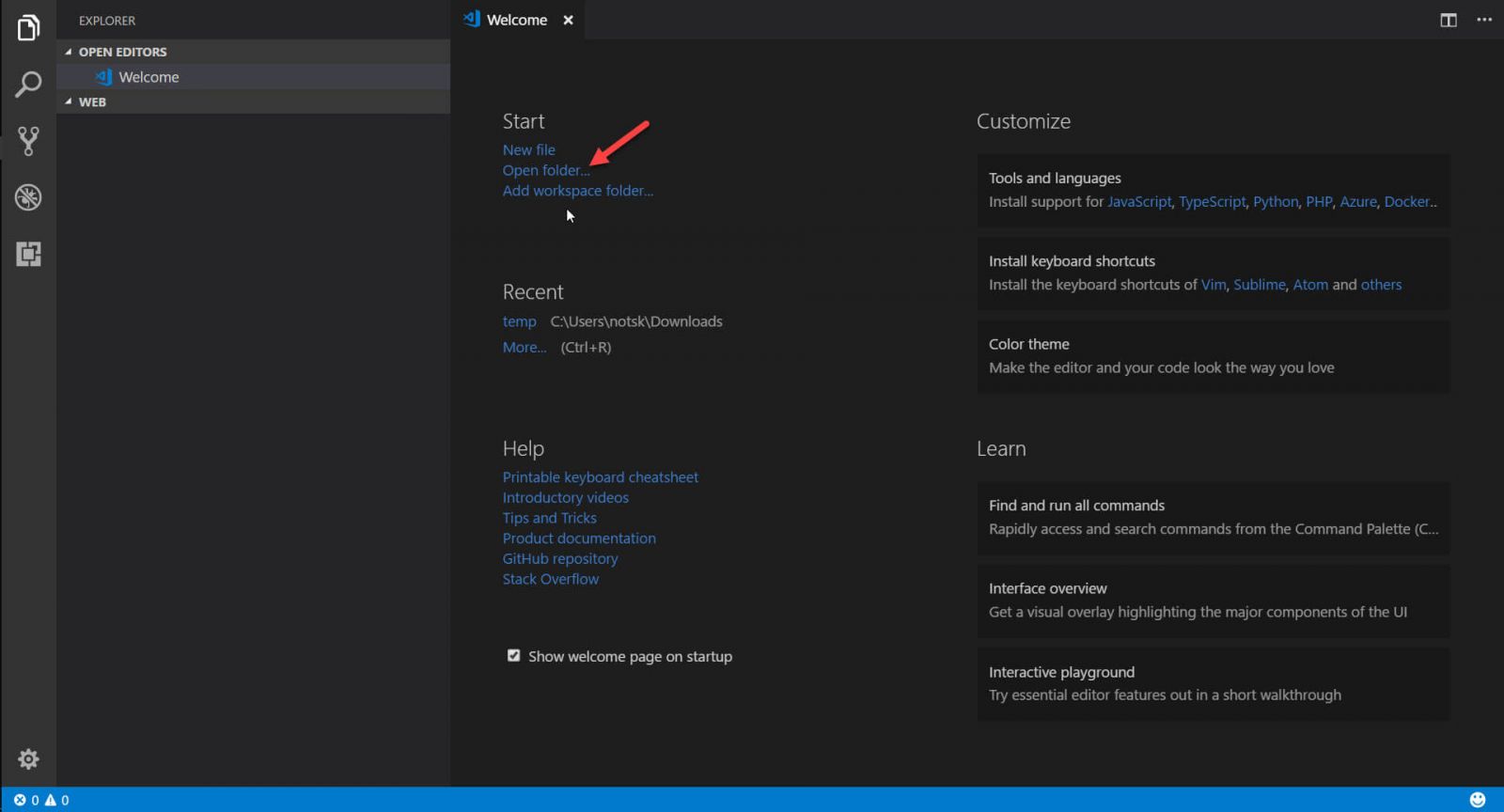
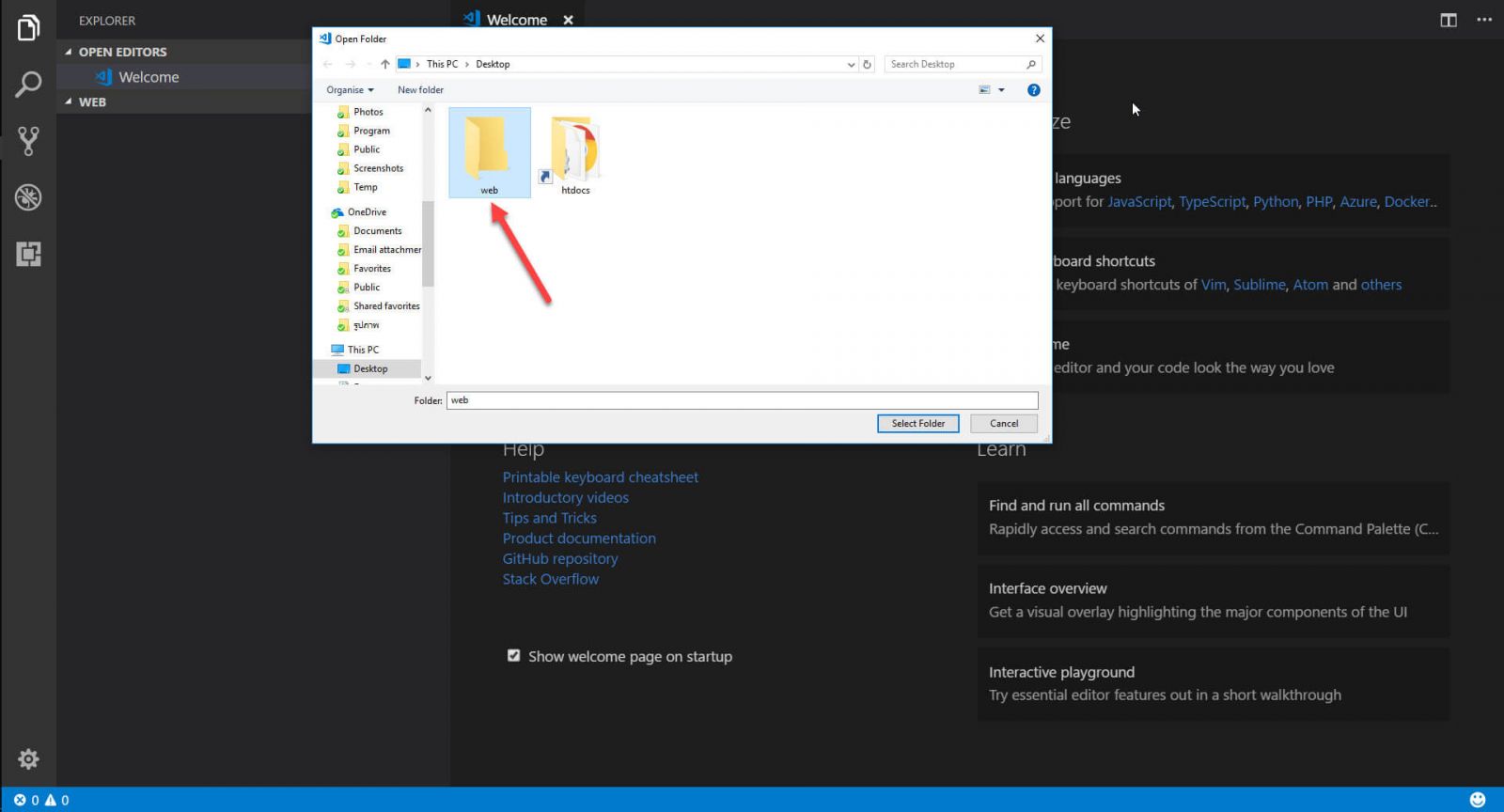
เปิด Visual Studio Code ขึ้นมาก่อน เลือกที่เก็บไฟล์เว็บไซต์ในเครื่อง ตัวอย่างเช่น เก็บบน Desktop โฟลเดอร์ชื่อ web ดังรูป


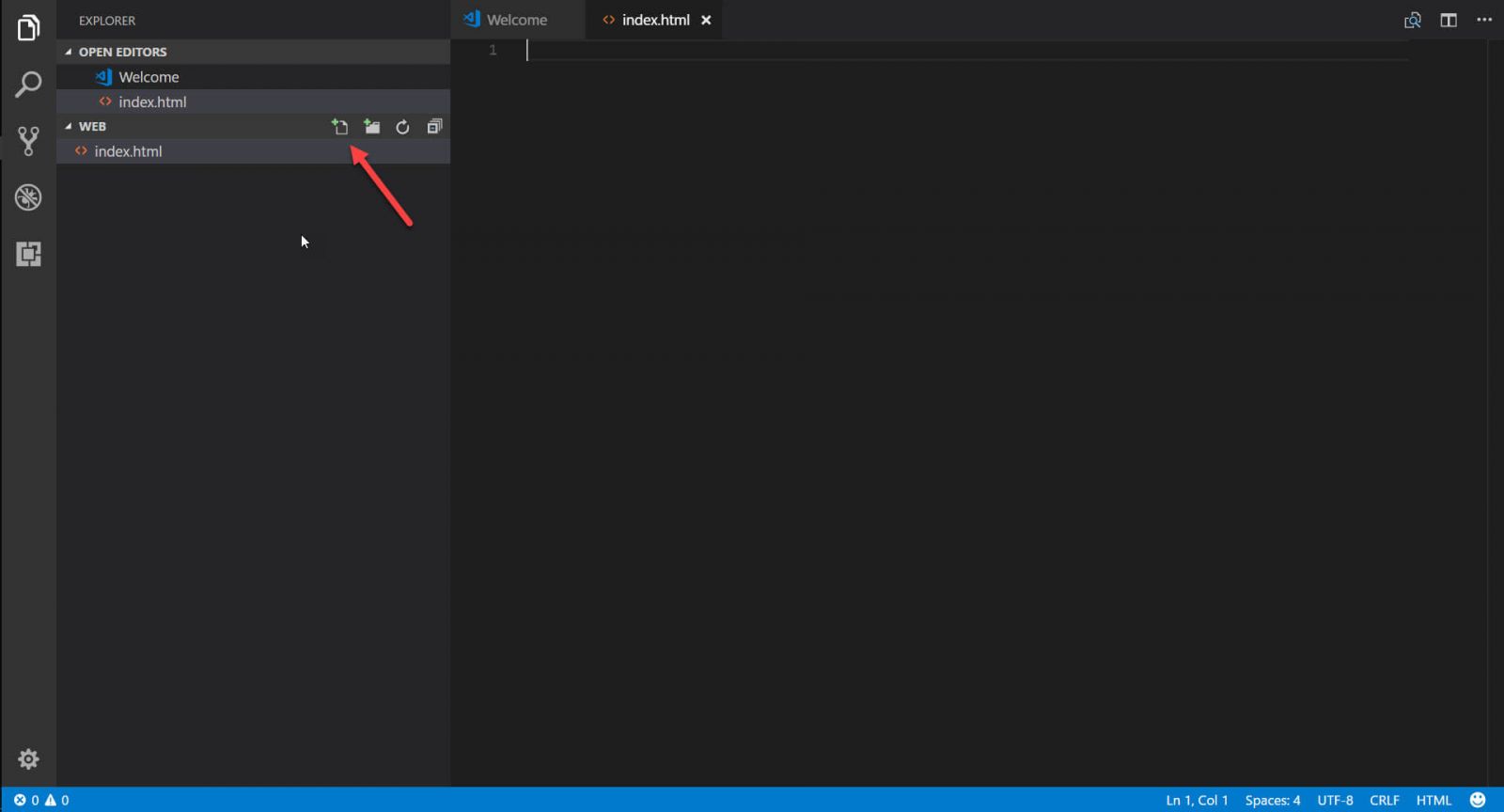
สร้างไฟล์ชื่อ index.html โดยกดปุ่ม + ดังรูปด้านล่าง
ตั้งชื่อไฟล์เป็น index.html จะได้ไฟล์เปล่าๆ ที่มีนามสกุล .html ไฟล์นามสกุลนี้ เป็นไฟล์หลักของการพัฒนาเว็บไซต์พื้นฐาน ต่อไปเราลองมาวางโครงสร้างของเว็บไซต์กัน

ส่วนประกอบที่สำคัญของภาษา HTML ได้แก่ Tag, Attribute
Tag คือ คำสั่งในภาษา HTML อยู่ในเครื่องหมาย < และ > ใช้สำหรับแสดงข้อความ วีดีโอ รูปภาพ ซึ่ง Tag เหล่านี้จะถูก Browser แปลงเป็นหน้าเว็บที่เราเห็นกันในปัจจุบัน การเขียน Tag จะมี 2 แบบ
- แบบมี tag เปิดและ tag ปิด
- <html> .... </html> ส่วนของภาษา html
- <head> .... </head> ส่วนหัวของเว็บ
- <title>... </title> แสดง Title ของเว็บ
- <body> ... </body> ส่วนเนื้อหาเว็บ
- <h1> ... </h1> แสดงหัวเรื่อง
- แบบมี tag เปิด อย่างเดียว
- <hr> ใช้สร้างเส้นคั่นหน้า
- <br> ใช้ขึ้นบรรทัดใหม่
Attribute เป็นส่วนขยายใน Tag ใช้สำหรับกำหนดคุณสมบัติเพิ่มเติม เช่น สี ความกว้าง ความยาว การวางตำแหน่ง เป็นต้น ค่าของ Attribute จะอยู่ภายในเครื่องหมาย "...." เช่น
<h1 align="center" >Website is easy </h1>
โค้ดภาษา HTML โครงสร้างของเว็บไซต์เริ่มต้นจะประกอบด้วย
html, head, body ดังรูปด้านล่าง เป็นเว็บไซต์หน้าเปล่าๆ เราจะข้ามส่วน head กันไปก่อนแล้วจะหลับมาอธิบายช่วงหลังครับ การเขียนโค้ดให้แสดงผลออกมาเป็นเว็บไซต์จะทำใน body
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
</body>
</html>
ว่าแล้วเราจะมาลองเขียนเว็บให้ได้หน้าตาตามรูปด้านล่างกันครับ โดยใช้ Tags พื้นฐานต่างๆ ดังนี้ h1, h2, p, br, hr, img, a
- h1 แสดงส่วนหัวใหญ่ที่สุด
- h2 แสดงส่วนหัวใหญ่รองลงมา
- p แสดงย่อหน้า
- br แสดงการขึ้นบรรทัดใหม่
- hr แสดงเส้นคั่นหน้า
- img แสดงรูปภาพ
- a แสดงลิงค์บนเว็บ
วีดีโอแสดงวิธีทำ
เมื่อเขียนเสร็จจะได้ โค้ดตามด้านล่าง
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>สอนสร้างเว็บไซต์</title>
</head>
<body>
<h1>Shopping Pocket</h1>
<hr>
<h3>สวัสดีครับ เว็บไซต์ Shopping Pocket ยินดีต้อนรับ</h3>
<p>แหล่งรวมสินค้า ไอที โทรศัพท์ และอุปกรณ์เสริม</p>
<img width="600" src="iphone-8-plus-18.jpg" />
<br>
<a href="https://www.amazon.com/Apple-Unlocked-Smartphone-Certified-Refurbished/dp/B00YD545CC/ref=sr_1_1?s=wireless&ie=UTF8&qid=1512550476&sr=1-1&keywords=iphone" >ดูเพิ่มเติม</a>
</body>
</html>