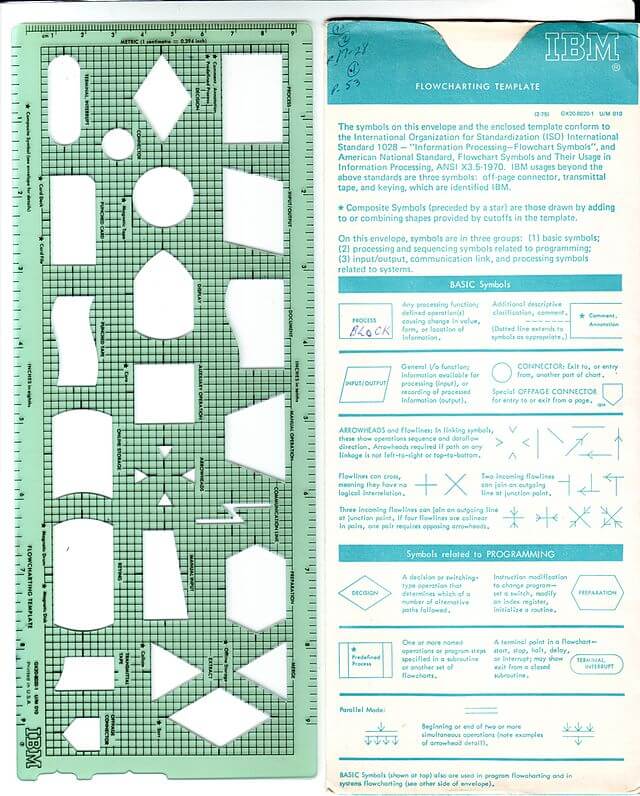
สัญลักษณ์ Flowchart คือ รูปภาพที่ใช้แทนความหมายการทำงานในลักษณะต่างๆ ภายในผังงาน (Flowchart) ประกอบไปด้วย การเริ่มต้น (Start), การจบ (End), การกระทำ (Process), การนำเข้าข้อมูล (Input), การแสดงผลข้อมูล (Output), การตัดสินใจ (Decision), คำอธิบาย (Annotation), จุดเชื่อมต่อ (Connector), ทิศทางการทำงาน (Direction Flow)
สัญลักษณ์เหล่านี้เมื่อถูกนำมาเชื่อมต่อกัน จะกลายเป็น "ผังงาน (Flowchart)" ที่แสดงลำดับขั้นตอนการทำงานเพื่อ
- เป็นเครื่องมือในการจัดลำดับความคิด
- เห็นลำดับขั้นตอนการทำงานที่ชัดเจน
มาดูกันว่าสัญลักษณ์ต่างๆ มีความหมายว่าอย่างไรกันบ้างครับ
เป็นไงบ้างครับ พื้นฐานการใช้สัญลักษณ์ Flowchart แบบง่ายๆ สามารถนำไปประยุกต์ใช้ในการเขียนผังงานอื่นๆ ได้ครับ ในบทความอื่นๆ เดี๋ยวเราจะมาลงลึกไปในรายละเอียดของผังงานแบบต่างๆ กัน