สอนการติดตั้ง Maps บน Website ด้วย Google Maps Javascript API v3 สำหรับผู้สนใจต้องการนำ Google Maps ไปใช้บน Website จากตัวอย่างด้านล่าง

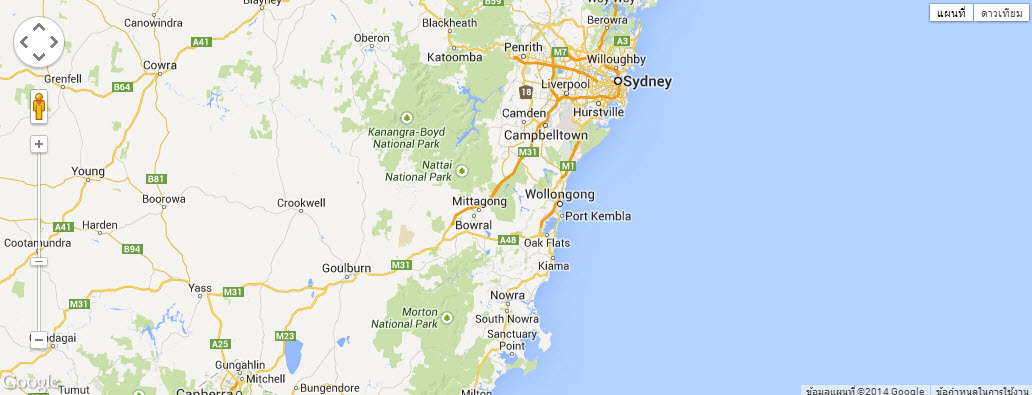
ตัวอย่าง โค้ดการนำแผนที่ Google Maps มาติดบน Website
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0; padding: 0 }
#map-canvas { height: 100% }
</style>
<script type="text/javascript"
src="https://maps.googleapis.com/maps/api/js?key=API_KEY&sensor=SET_TO_TRUE_OR_FALSE"></script>
<script type="text/javascript">
function initialize() {
var mapOptions = {
center: new google.maps.LatLng(-34.397, 150.644),
zoom: 8
};
var map = new google.maps.Map(document.getElementById("map-canvas"),
mapOptions);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"/>
</body>
</html>
เริ่มต้นด้วยการสร้างและนำ API Key มาใช้งาน
- ไปที่ https://code.google.com/apis/console และเข้าสู่ระบบด้วย Google Account. ดังนั้นเราต้องมี Google Account ก่อนนะครับ
- เลือก Services จากเมนูด้านซ้าย
- ทำการเปิด Google Maps API v3

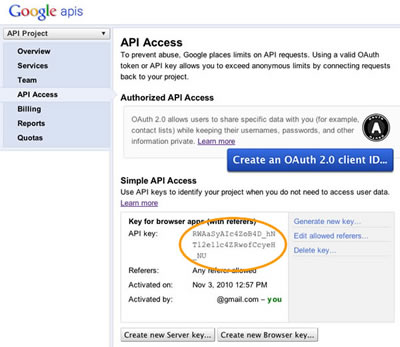
- เลือก API Access จาก API key จะอยู่ในหน้า API Access ในส่วน Simple API Access

1. ทำการ import : Google Maps Javascript API v3 มาใช้งาน
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=API_KEY&sensor=SET_TO_TRUE_OR_FALSE">
รายละเอียด
- API_KEY - ค่า API Key สำหรับอ้างอิงการใช้งาน Google Maps
- SET_TO_TRUE_OR_FALSE - เปิดหรือปิด การใช้งาน sensor GPS Locator มีค่าเป็น true, false
*Google Maps Javascript API v3 นั้นไม่บังคับให้ต้องใส่ API_KEY แต่การใส่ API_KEY จะทำให้สามารถดูสถิติการใช้งาน Google Maps ที่นำไปติดได้ ผู้เขียนจึงแนะนำว่าถ้าต้องการรู้สถิติการใช้งานติดไว้มีประโยชน์ครับ
2. คำสั่ง Javascript สำหรับการใช้ Google Maps เราจะอธิบายละเอียดเป็นส่วนๆ อีกครั้งตอนท้าย
function initialize() {
var mapOptions = {
zoom: 8,
center: new google.maps.LatLng(-34.397, 150.644)
};
var map = new google.maps.Map(document.getElementById('map-canvas'),
mapOptions);
}
3. Div elements สำหรับแสดง Google Maps สามารถกำหนดขนาดที่ต้องการผ่าน CSS
<div id="map-canvas" style="width: 100%; height: 100%"></div>
อธิบายคำสั่งต่างๆ ของ Google Maps Javascript API v3 ภายในบทความนี้
1. สามารถกำหนดคุณสมบัติต่างๆ ของ Maps ด้วยค่าตัวแปรตามด้านล่าง
var mapOptions = {
center: new google.maps.LatLng(-34.397, 150.644),
zoom: 8
};
center คือ จุดกึ่งกลางของแผนที่สามารถเซตได้หลายแบบดังตัวอย่าง
center: new google.maps.LatLng(-34.397, 150.644)
center: {lat: -34.397, lng: 150.644}
center: {lng: 150.644, lat: -34.397}
zoom คือ ระยะการซูมของแผนที่
zoom: 8
2. ทำการติดตั้ง Map เข้าไปใน div ที่มี id เป็น map-canvas
var map = new google.maps.Map(document.getElementById("map-canvas"),
mapOptions);
3. ทำการเรียก initialize เมื่อหน้านี้ถูกโหลดขึ้นมา
google.maps.event.addDomListener(window, 'load', initialize);
หรือ
<body onload="initialize()">