เตรียมตัวสำหรับการสร้างเว็บไซต์
การสร้างเว็บไซต์เบื้องต้น เราจะเรียนการเขียนภาษา HTML CSS Javascript แต่ละภาษานั่นมีหน้าที่และประโยชน์ที่แตกต่างกัน
HTML
คือ ภาษาหลักที่ใช้ในการเขียนเว็บเพจ HTML ย่อมาจากคำว่า Hypertext Markup Language เป็นภาษา Markup โดย HTML จะใช้ tags ต่างๆ ในการกำหนดรูปแบบการแสดงผลบนหน้าเว็บ ตัวอย่างเช่น <p> แสดง Paragraph, <h1> แสดงหัวเรื่อง <img> แสดงรูปภาพ <video> แสดงวีดีโอ <a> แสดงลิงค์ <table> แสดงตาราง เป็นต้น นักพัฒนาเว็บเมื่อนำ tags มาประกอบกันจนกลายเว็บไซต์ที่เราใช้กันอยู่ในปัจจุบัน โดยมี Browser ทำหน้าที่อ่าน HTML ประมวลผลแสดงออกมาเป็นหน้าเว็บไซต์
ตัวอย่างโค้ดภาษา HTML
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="Share.OlanLab.Com" />
<meta name="description" content="การเขียน HTML, CSS, Javascript เป็นพื้นฐานภาษาที่ใช้สร้างเว็บไซต์ " />
<meta name="keywords" content="สอนสร้างเว็บไซต์ ตอนที่ 2 ติดตั้งโปรแกรมสำหรับสร้างเว็บไซต์, สอนเขียนโปรแกรม, สร้างเว็บไซต์, เครื่องมือเขียนเว็บ, Share" />
<meta name="robots" content="noindex,follow" />
</head>
<body>
<h1>Hello HTML!</h1>
<p>It's easy to learn don't worry.</p>
</body>
</html>
CSS
คือ ภาษาที่ใช้เป็นส่วนของการจัดรูปแบบการแสดงผลเอกสาร HTML โดยที่ CSS ย่อมาจาก Cascading Style Sheet เราใช้ CSS ในการจัดแต่งหน้าตาของเว็บไซต์ อาทิเช่น สี, ขนาดตัวอักษร, ฟอนท์, การจัดเรียงตัวอักษร, สีพื้นหลัง และอื่่นๆ อีกมากมาย ถ้าขาด CSS เว็บไซต์จะก็ไร้สีสันและความสวยงาม
ตัวอย่างโค้ดภาษา CSS
body {
color: black;
font-size: 16px;
}
.title {
font-family: Arial, sans-serif;
text-align: center
}
Javascript
เริ่มต้นภาษา Javascript ถูกออกแบบมาให้ทำบน Browser เพื่อทำงานควบคู่กับ HTML, CSS ลูกเล่น การกดปุ่ม อนิเมชั่นต่างๆ ที่เกิดขึ้นบน Browser นั่นเกิดจากการทำงานของภาษา Javascript ทั้งสิ้น
ตัวอย่างโค้ดภาษา Javascript
document.getElementById('body').innerHTML = 'HTML CSS JAVASCRIPT IS COOL.';
document.getElementById("btn01").disabled = true;
document.getElementById('myImage').src='pic_bulboff.gif'
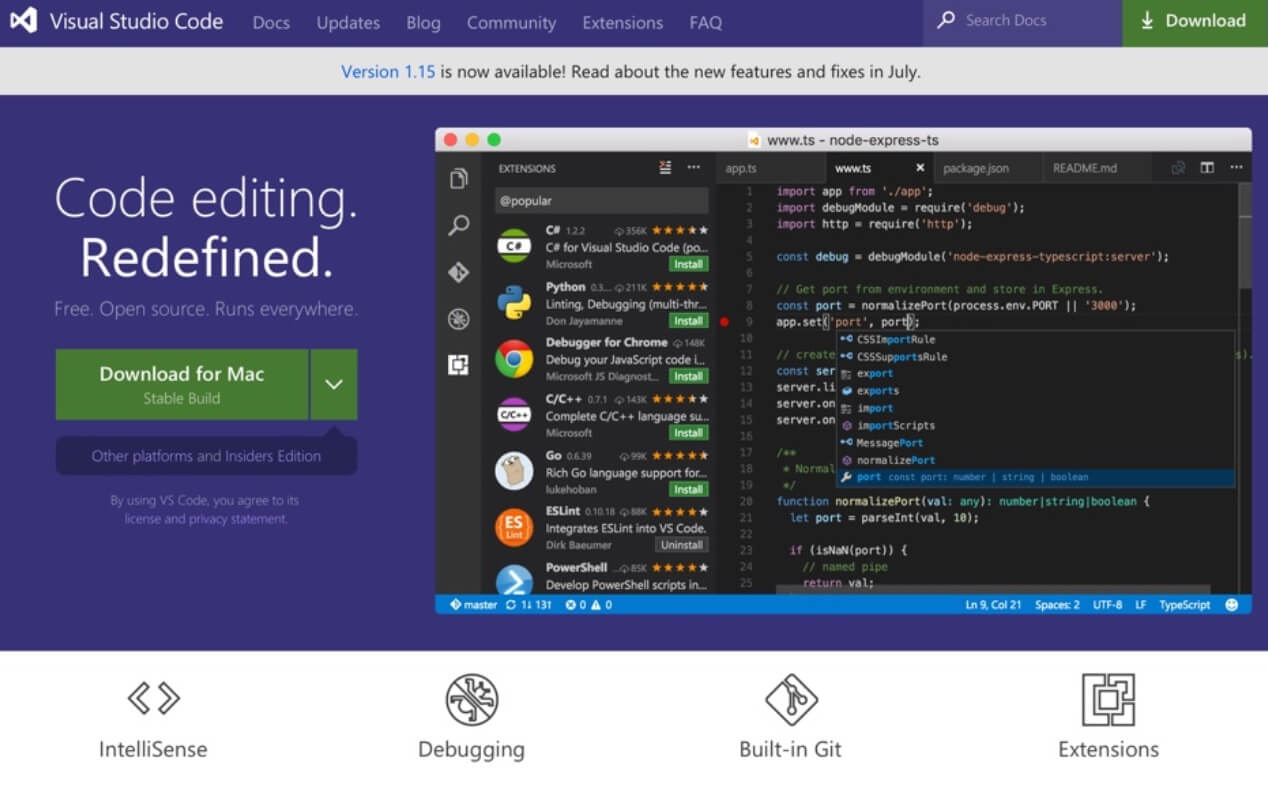
การเขียนทั้งสามภาษานี้ จำเป็นต้องมีเครื่องมือที่ช่วยให้การเขียนเว็บไซต์สะดวกรวดเร็ว ผู้สอนแนะนำเครื่องมือที่นิยมที่สุดในตอนนี้ https://code.visualstudio.com/ (Visual Studio Code) สามารถกด Link ดาวโหลดมาติดตั้งบนเครื่องได้เลย

Visual Studio Code เป็นเครื่องมือเขียนเว็บไซต์ที่นิยมมากในปัจจุบัน เนื่องจากมี PlugIn (ส่วนเสริม) สามารถติดตั้งเพิ่มเติมได้เอง PlugIn เหล่านี้จะช่วยให้เราเขียนเว็บไซต์ได้ง่ายขึ้น เมื่อเขียนเว็บด้วย Visual Studio Code เราไม่จำเป็นต้องจำคำสั่งหรือ tag ต่างๆ ของ HTML CSS Javascript ให้ได้ทั้งหมด Visual Studio Code จะมีระบบเดาคำสั่งหรือ tag ที่เรากำลังเขียน และสร้างคำสั่งให้เราโดยอัตโนมัติ เป็นอย่างไรลองไปดูวีดีโอสาธิตการใช้งานด้านล่างกันเลยครับ