CSS - Casecading Style Sheet คือ ภาษามุ่งเน้นสำหรับพัฒนาและออกแบบเว็บไซต์ให้ง่ายขึ้น ถูกนำมาใช้จัดการการแสดงผลของเว็บเพจ (look and feel) ด้วย CSS เราสามารถควบคุมสีของตัวอักษร ฟอนต์ เลย์เอ้าท์ พื้นที่ว่าง รูปภาพและอื่นๆ
CSS นั้นถูกออกแบบโครงสร้างภาษาให้ง่ายต่อการเรียนรู้และเข้าใจ แต่มีความสามารถสูงในการจัดการแสดงผลของเว็บเพจ ส่วนใหญ่ CSS จะถูกนำไปใช้ผสมผสานกับ HTML หรือ XHTML เพื่อแสดงผลออกมาเป็น ข้อมูลที่เราเห็นบนเว็บเพจ ตัวอย่างเช่น hyperlinks, paragraphs, headings, lists และ tables
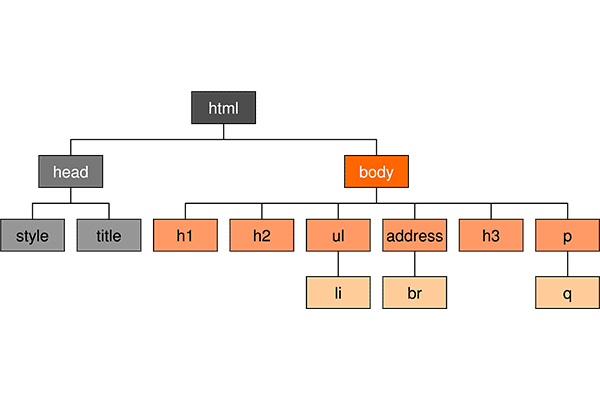
เริ่มต้นด้วยการเข้าใจโครงสร้างของ CSS - Casecading Style Sheet
Document = HTML + CSS + JAVASCRIPT
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns='http://www.w3.org/1999/xhtml' xml:lang='en'>
<head>
<title>Share.OlanLab.Com | CSS - หลักสูตรการออกแบบ Web Design ด้วย CSS สำหรับผู้เริ่มต้น ตอนที่ 1</title>
<link rel='stylesheet' type='text/css' href='style.css' />
<script>
alert('Hello world!!');
</script>
</head>
<body>
<p class='container'>
เรียนรู้ แบ่งปันกับ Share
</p>
<p class='container box'>
</p>
<p class='container tank'>
</p>
<p class='container' id='container-1234'>
</p>
</body>
</html>
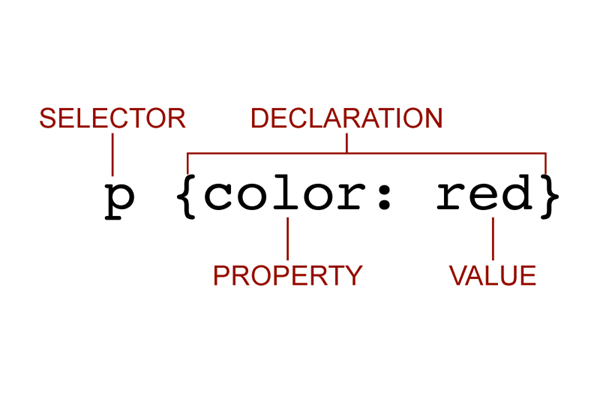
CSS Rules
เราเรียกโค้ด CSS ด้านล่างว่า "CSS Rules" เป็นกฏเกณฑ์การเขียน CSS ประกอบด้วย selectors, declarations, property, value โดย Style Sheet จะประกอบไป 1 CSS Rules หรือมากกว่า

p {
color : red;
}
Selectors
Selector คือ HTML elements หรือ elements ที่ CSS Rule ถูกนำไปใช้
body {
margin : 0;
padding : 0;
font: 12px sans-serif;
}
Declarations
Declarations เป็นส่วนที่อยู่ภายใน {.........} แยกออกมาจาก Selector โดย Declaration ประกอบด้วย CSS property และ value
property คือ คุณสมบัติการแสดงผลเช่น color สำหรับกำหนดสีตัวอักษร, font สำหรับกำหนดลักษณะตัวอักษร และอื่นๆ
value คือ ค่าที่กำหนดให้ property เช่น color : green; font : 12px sans-serif; เป็นต้น
body {
margin : 0;
padding : 0;
font : 12px sans-serif;
}
Grouping Selectors
เราสามารถ Grouping Selectors ด้วยเครื่องหมายคอมมา (,) ได้ตามตัวอย่างด้านล่าง การ Grouping Selectors จะทำให้ Selector ใช้ Declarations ตัวเดียวกัน เพื่อลดปริมาณการเขียนโค้ดลง
h1, h2, h3, h4, h5 {
font-family : Tahoma;
color : green;
border-bottom : 1px solid red;
}
CSS Comments
วิธีการ Comment ใน CSS สามารถทำได้ตามตัวอย่างด้านล่าง โดยคำสั่งที่อยู่ภายใน Comment จะไม่ถูก Browser นำมาประมวลผลเพื่อแสดงผลบนเว็บเพจ การ Comment ถูกนำมาใช้เพื่อจดโน้ตหรืออธิบายในส่วนนั้น ป้องกันการลืมหรือเพื่อให้ผู้พัฒนาต่อเข้าใจง่ายขึ้น
body {
margin : 0;
padding : 0;
font : /* this is a comment */ 12px sans-serif;
}
body {
/* this is a comment */
margin : 0;
padding : 0;
font : 12px sans-serif;
}
/*
* this is a comment
*/
body {
margin : 0;
padding : 0;
font : 12px sans-serif;
}
Including CSS in a Document
CSS มีความยืดหยุ่นให้เราสามารถเรียกเพื่อนำมาใช้ใน document ได้ 4 วิธี
<style type='text/css'>
body, td {
color: blue;
}
</style>
<link rel='stylesheet' href='/path/to/stylesheet.css' type='text/css' />
@import('path/to/stylesheet.css');
h1, h2, h3, h4, h5 {
font-family : Tahoma;
color : green;
border-bottom : 1px solid red;
}
<table style="border: 1px solid black; margin: auto;">
<tr>
<td style="text-align: right; font-size: 18pt;">
Some text aligned left.
</td>
</tr>
</table>
บทความถัดไป
CSS - หลักสูตรการออกแบบ Web Design ด้วย CSS สำหรับผู้เริ่มต้น ตอนที่ 2