เริ่มต้นว่า Internet คืออะไร?
อินเตอร์เน็ต คือเครือข่ายคอมพิวเตอร์ขนาดใหญ่ ที่มีการเชื่อมต่อระหว่างเครือข่ายย่อยๆ หลายๆ เครือข่ายเชื่อมโยงกันทั่วโลก ตัวอย่างเช่น เครือข่ายในบ้าน (Home Network) ที่ทำงาน (Office Network) ศูนย์ข้อมูล (Data Center) สามารถเชื่อมโยงหากันได้หมดบนระบบ Internet
การสื่อสารผ่านเครือข่ายอินเตอร์เน็ต
มีกฏเกณฑ์รูปแบบที่เรียกว่า โพรโทคอล (Protocol) ตัวอย่างเช่น การเปิดเว็บก็ใช้โพรโทรคอลที่เรียกว่า HTTP, HTTPS การส่งอีเมล์ใช้โพรโทคอล SMTP เป็นต้น ทำให้บน Internet มีการสื่อสารกันได้หลายแบบ ประยุกต์ใช้ออกมาเป็นบริการมากมาย ไม่ว่าจะเป็น Email, Chat, Messenger, Video Call, Website, ECommerce, Online Marketing, Streaming, E-Learning และอื่นอีกมากมาย
ที่มา
อินเตอร์เน็ตเกิดขึ้นในปี 1969 ที่กระทรวงกลาโหมของประเทศสหรัฐอเมริกา ในโครงการ APPRANET( Advanced Research Projects Agency Network) จุดประสงค์เพื่อให้คอมพิวเตอร์สามารถเชื่อมต่อ และส่งข้อมูลถึงกันได้ ซึ่งกลายเป็นอินเตอร์เน็ตในปัจจุบัน
การเชื่อมต่อกับระบบ Internet
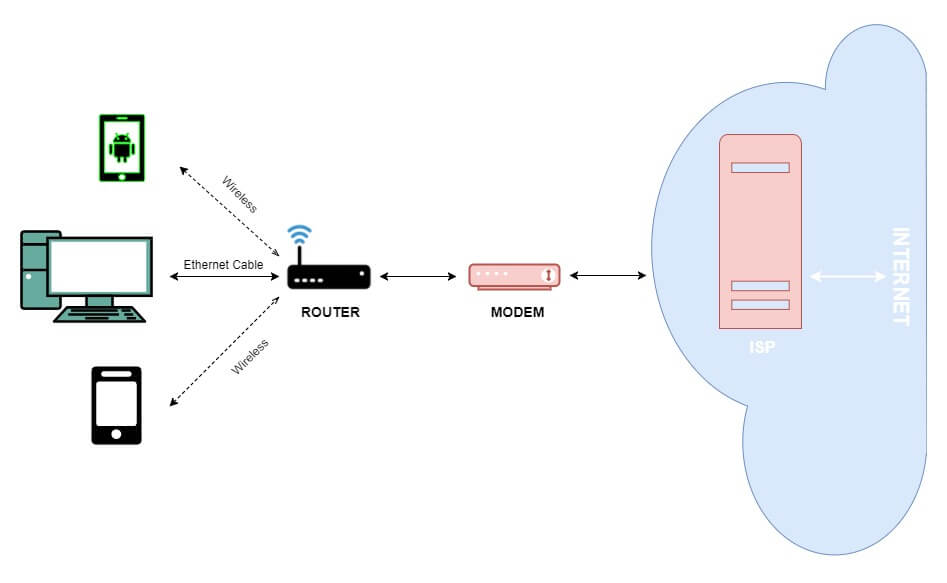
เรียกกันบ้านๆ ว่าการต่อเนต ภาพด้านล่างคือเครื่อข่ายภายในบ้าน (Home Network) โดยมี Router ทำหน้าที่สร้างเครือข่ายเชื่อมต่ออุปกรณ์ มือถือ เครื่องคอมพิวเตอร์ และอื่นๆ Router ต่อกับ Modem ซึ่งเป็นพระเอกในการเชื่อมเครือข่ายของภายในบ้านของเรา ออกสู่โลกอินเตอร์เน็ตผ่านผู้ให้บริการที่เรียกว่า ISP ผู้ให้บริการ ISP ในที่นี้คือ True, AIS Fibre, 3BB, TOT ที่เราต้องจ่ายค่าเน็ตบ้านทุกๆ เดือนนั่นแหละ

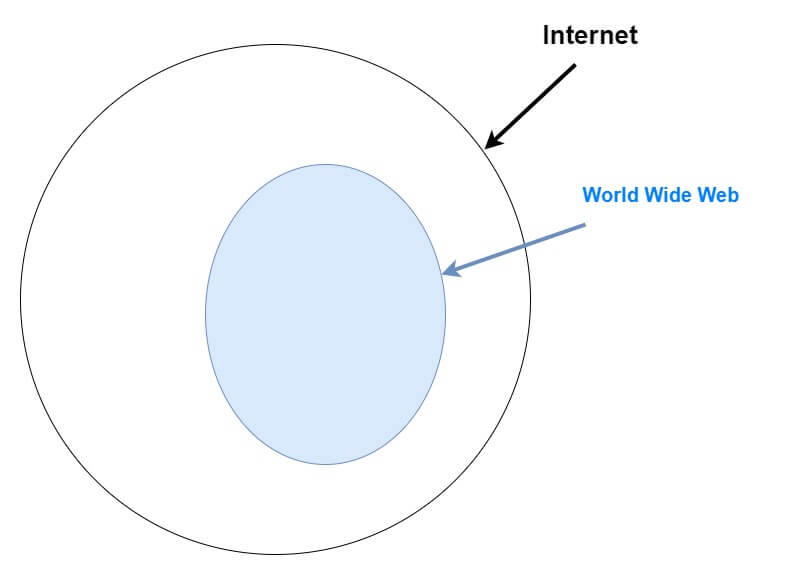
ต่อมา Website คืออะไร?

เว็บไซต์เป็นส่วนหนึ่งของระบบอินเตอร์เน็ต เว็บไซต์แรกของโลกถูกสร้างขึ้นเมื่อ 30 เมษายน 1993 โดยวิศวกรของเซิร์น
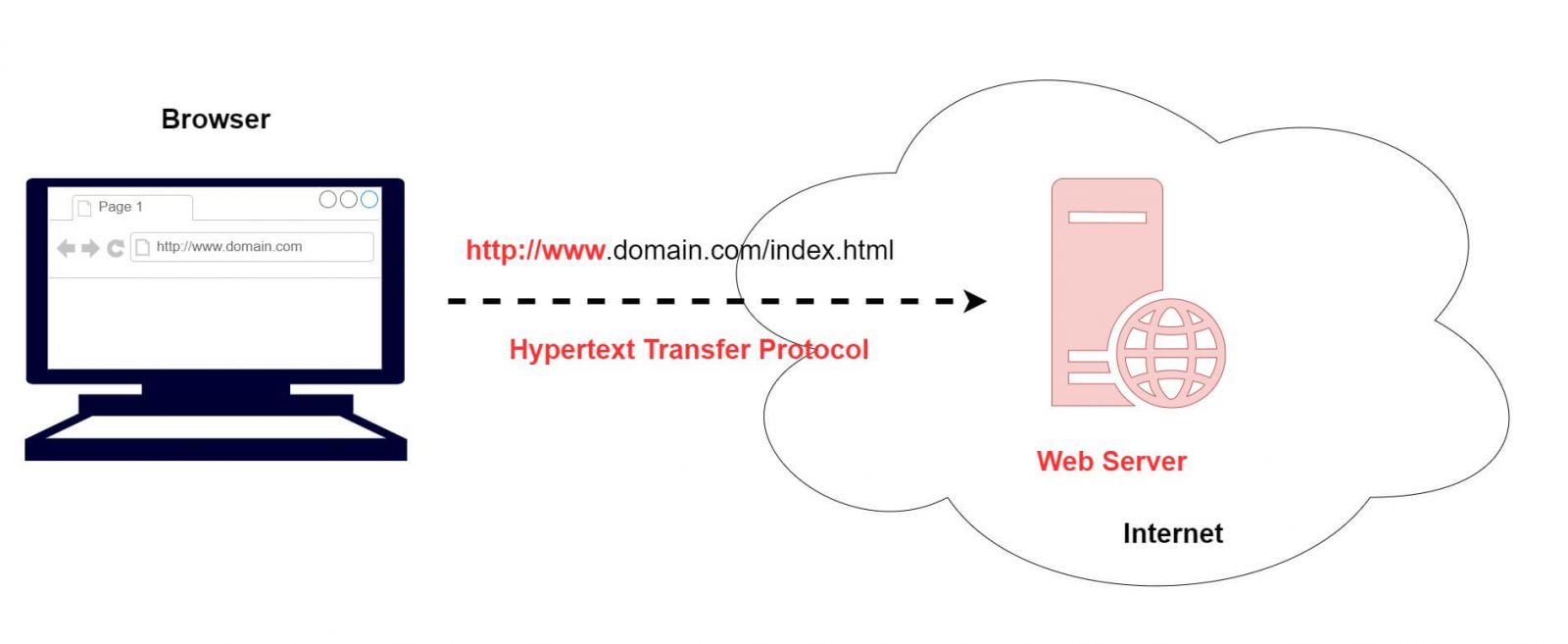
เราสามารถดูเว็บผ่านโปรแกรมที่เรียกว่า Browser โดยกรอก URL (Uniform Resource Locator) ที่อยู่เว็บไซต์ ต่อมา Browser ติดต่อไปยัง Server ที่เก็บเว็บไซต์ผ่านโพรโตคอลที่เรียกว่า HTTP เพื่อดึงข้อมูลมาแสดงผลให้เรา ข้อมูลที่ส่งกลับมาให้อยู่ในรูปภาษา HTML + CSS + Javascript (การเรียนเขียนเว็บไซต์เราจะเรียนเกี่ยวกับภาษาพวกนี้กันครับ) ต่อมา Browser จะทำการแปลความหมายของภาษา HTML + CSS + Javascript แสดงผลเป็นเว็บไซต์สวยงามที่เราใช้กันอยู่ในปัจจุบัน
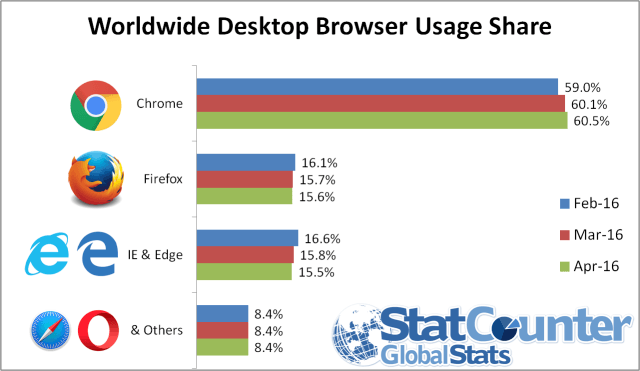
Browser ยอดนิยมในปัจจุบัน

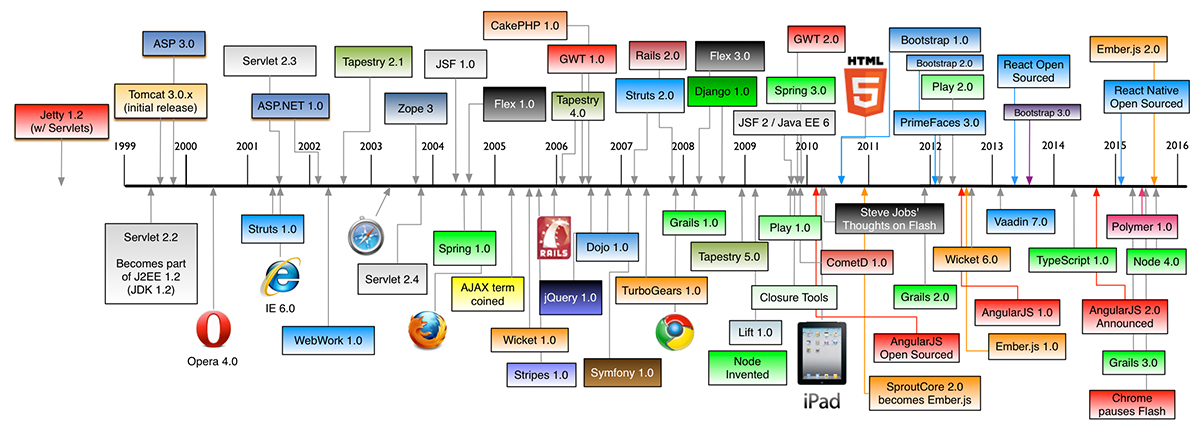
เทคโนโลยีที่ใช้สร้างเว็บตั้งแต่อดีต

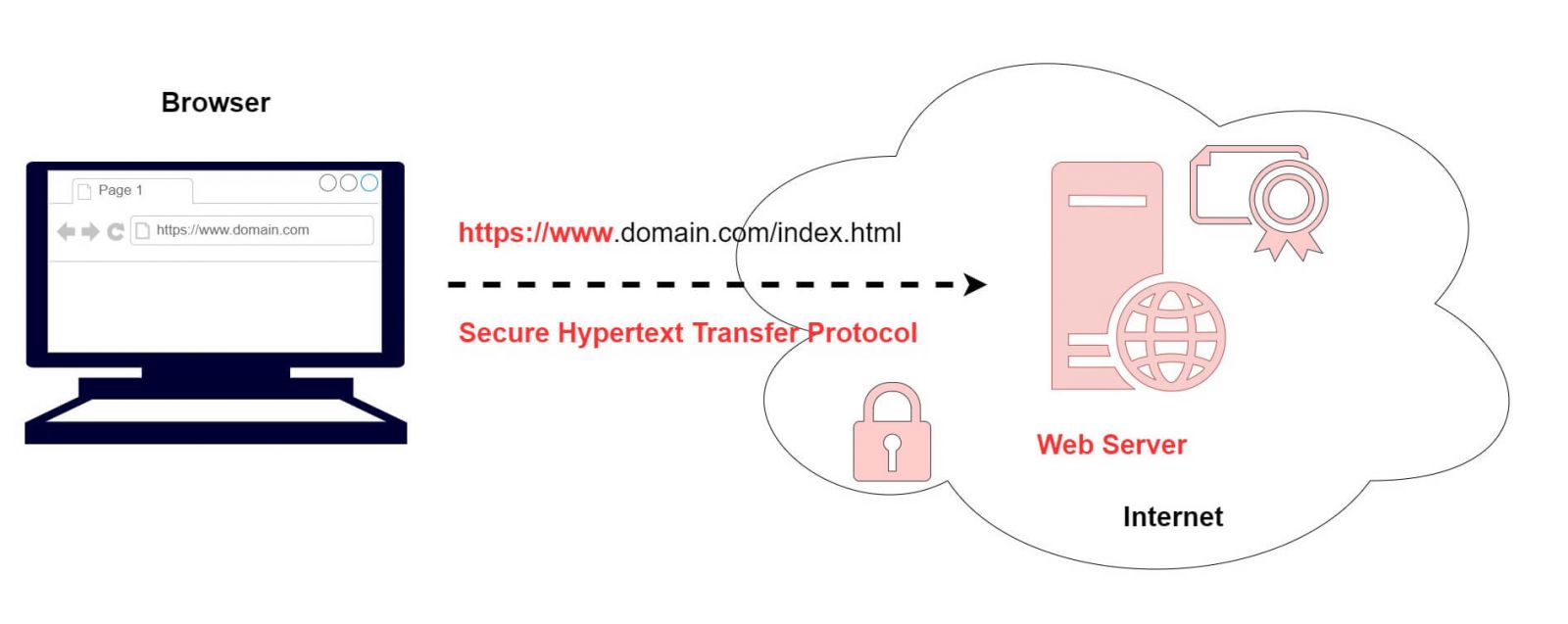
ความแตกต่างระหว่าง HTTP และ HTTPS แบบคร่าวๆ

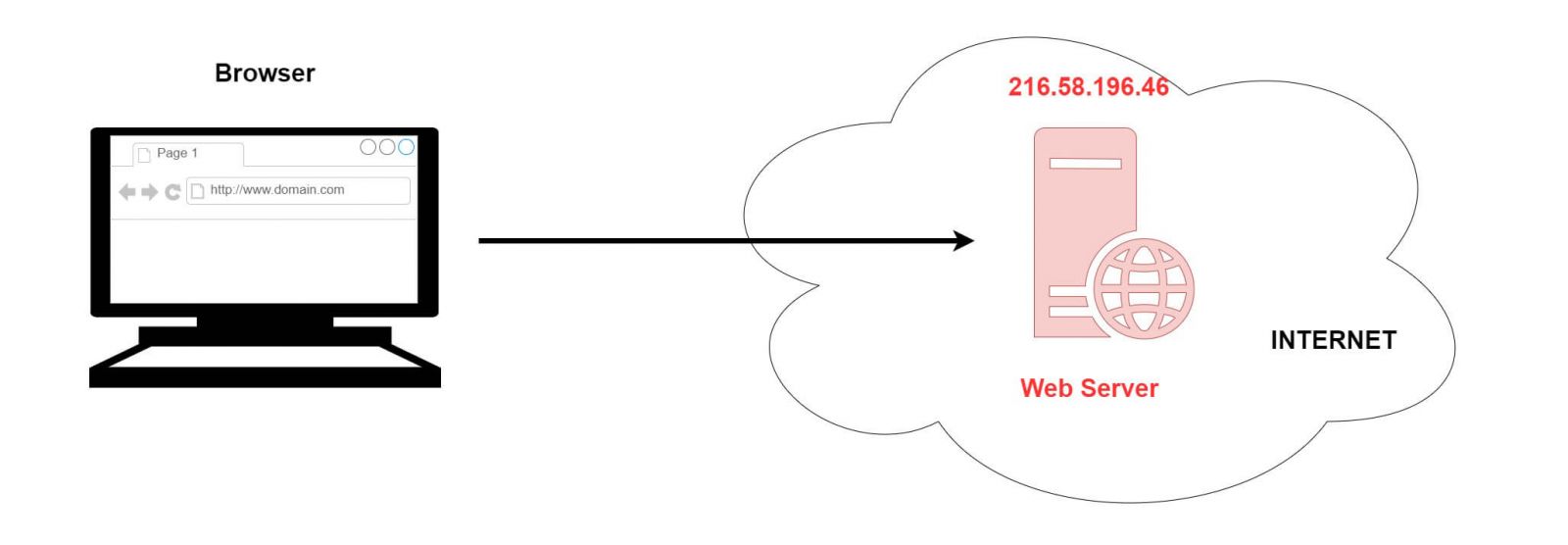
HTTP ข้อมูลที่ส่งผ่านเครือข่ายอินเตอร์เน็ตไม่มีการเข้ารหัส ไม่มี Certificate ไม่ปลอดภัย
ไม่เหมาะกับเว็บไซต์ที่มีข้อมูลสำคัญ ตัวอย่างเช่น เลขบัตรเครดิต เลขบัตรประชาชน เลขบัญชี และอื่นๆ

HTTPS ข้อมูลที่ส่งผ่านเครือข่ายอินเตอร์เน็ตมีการเข้ารหัส มี Certificate ปลอดภัย มีค่าใช้จ่ายเพิ่มเติมสำหรับใบ Certificate ซื้อได้จากผู้ให้บริการใบ Certificate ต่างๆ
Web Server เครื่องสำหรับเก็บเว็บไซต์

Web Server ทำหน้าที่เก็บเว็บไซต์บนระบบ Internet
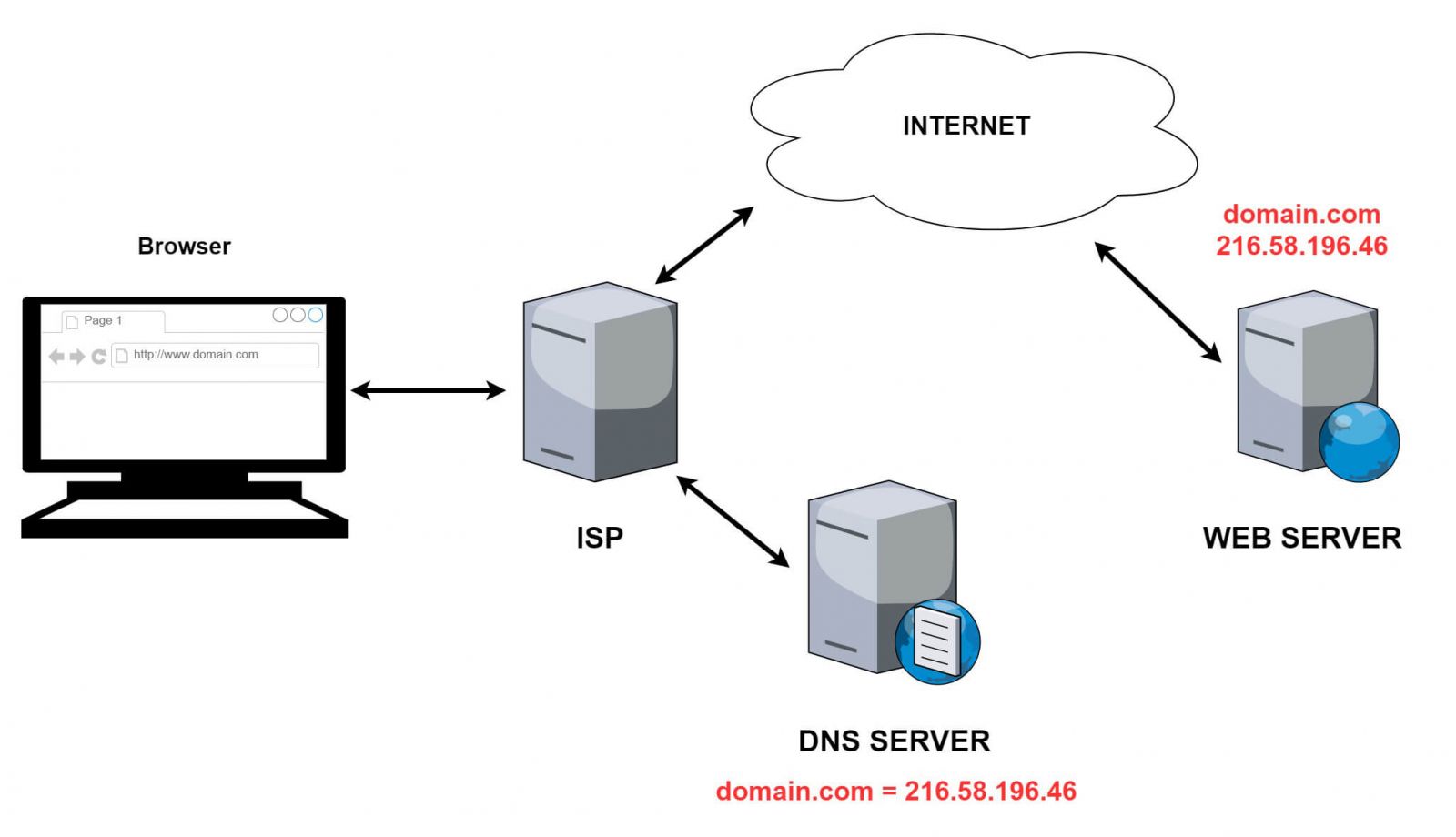
เวลาเราเปิดดูเว็บไซต์ความรู้สึกจะเหมือนเราต่อตรงไปถึง Web Server เพื่อถึงข้อมูล แต่จริงๆ แล้วมีการผ่าน ISP, DNS SERVER ก่อนไปถึง Web Server ดังนั้นเรามาทำความรู้จัก ISP, DNS SERVER กันซักเล็กน้อย

ISP(Internet Service Provider)
ผู้ให้บริการอินเทอร์เน็ต คือ บริษัทที่ให้ลูกค้าสามารถเข้าถึงอินเทอร์เน็ต โดยผู้ให้บริการจะเชื่อมโยงลูกค้าเข้ากับอินเตอร์เน็ตผ่านเทคโนโลยีรับส่งข้อมูล ถ้าในอดีตเป็น Modem ผ่านสายโทรศัพท์ รุ่นต่อมาเปลี่ยนเป็น Hi Speed Internet ผ่าน ADSL, VDSL จนปัจจุบันเป็น Fiber Optic และ 4G บนเครือข่ายมือถือ
DNS SERVER
ทำหน้าที่แปลงชื่อ Domain เป็นหมายเลข IP ของเครื่อง Server จากตัวอย่าง domain.com เรียกว่า Domain Name ถูก DNS Server แปลงเป็น 216.58.196.46 เรียกว่า IP
Browser เมื่อรู้เลข IP ก็จะสามารถติดต่อไปหา Web Server เพื่อดึงหน้าเว็บไซต์ได้นั่นเอง
เป็นไงบ้างครับ พื้นฐาน Website และ Internet สนุกๆ เดี๋ยวบทความหน้าเราจะเริ่มติดตั้งเครื่องมือสำหรับสร้างเว็บและลองเขียนเว็บจริงๆ กันครับ ฝากช่วย Like ช่วย Share ด้วยนะครับ (- /\ -)