หน้าตาการแสดงผลบนแผนที่ Google Maps สามารถปรับแต่งได้ตามความต้องการของผู้พัฒนาด้วย Styles บน Google Maps Javascript API v3
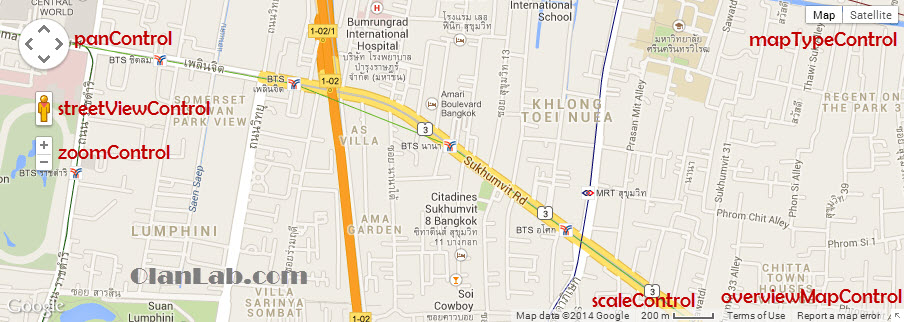
เรามาเริ่มต้นดูตัวอย่างการแสดงผลแบบปกติ

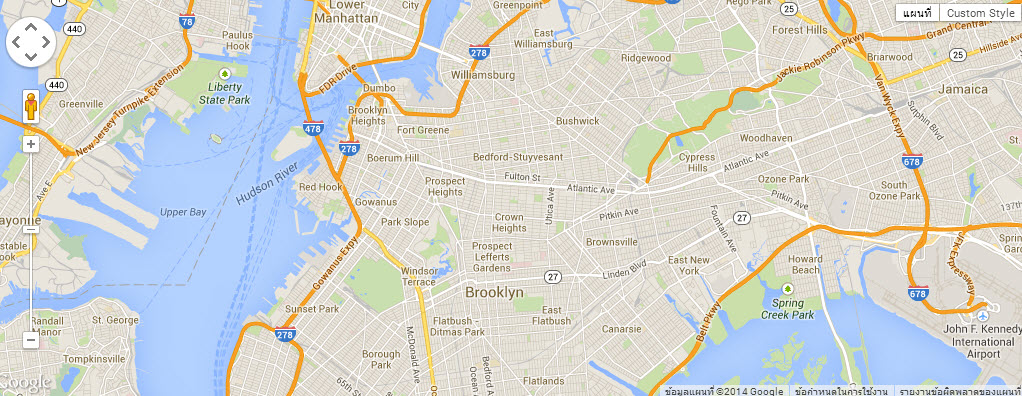
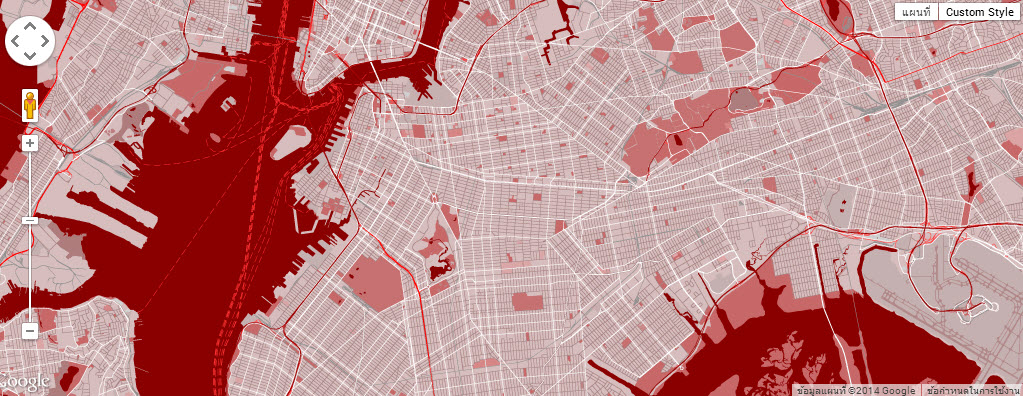
เมื่อทำการเปลี่ยนหน้าตา Google Maps (Look And Feel) ด้วย Styles

เปลี่ยนหน้าตาเป็นแบบนี้แล้วนึกถึงแผนที่ในหนังซอมบี้ว่าไหมครับ ?
วิธีการเปลี่ยนหน้าตา Google Maps ด้วย Styles
Source Code
var map;
var brooklyn = new google.maps.LatLng(40.6743890, -73.9455);
var MY_MAPTYPE_ID = 'custom_style';
function initialize() {
var featureOpts = [
{
stylers: [
{ hue: '#890000' },
{ visibility: 'simplified' },
{ gamma: 0.5 },
{ weight: 0.5 }
]
},
{
elementType: 'labels',
stylers: [
{ visibility: 'off' }
]
},
{
featureType: 'water',
stylers: [
{ color: '#890000' }
]
}
];
var mapOptions = {
zoom: 12,
center: brooklyn,
mapTypeControlOptions: {
mapTypeIds: [google.maps.MapTypeId.ROADMAP, MY_MAPTYPE_ID]
},
mapTypeId: MY_MAPTYPE_ID
};
map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);
var styledMapOptions = {
name: 'Custom Style'
};
var customMapType = new google.maps.StyledMapType(featureOpts, styledMapOptions);
map.mapTypes.set(MY_MAPTYPE_ID, customMapType);
}
google.maps.event.addDomListener(window, 'load', initialize);
1. กำหนด Styles ของ Maps รายละเอียดข้อมูล Styles สามารถคลิ๊กดูได้ที่นี้
var featureOpts = [
{
stylers: [
{ hue: '#890000' },
{ visibility: 'simplified' },
{ gamma: 0.5 },
{ weight: 0.5 }
]
},
{
elementType: 'labels',
stylers: [
{ visibility: 'off' }
]
},
{
featureType: 'water',
stylers: [
{ color: '#890000' }
]
}
];
2. ทำการตั้ง Styles ให้กับ Map เท่านี้ก็สามารถเปลี่ยนหน้าตา Google Maps ที่ Website ของเราได้ตามต้องการแล้วครับ
var customMapType = new google.maps.StyledMapType(featureOpts, styledMapOptions);
map.mapTypes.set(MY_MAPTYPE_ID, customMapType);