
Facebook App ทำหน้าที่เป็นตัวกลางในการเชื่อมต่อ Application และ Website กับ Facebook ทำให้นักพัฒนาสามารถส่งหรือดึงข้อมูลจาก Facebook มาใช้งานที่ Application หรือ Website ได้ ผ่านทาง Facebook SDK แบบต่างๆ ประกอบด้วย IOS, Android, PHP, Javascript และอื่นๆ เป็นต้น การใช้งาน SDK เหล่านี้ นักพัฒนาจำเป็นต้องมี App ID เสียก่อน App ID จะอ้างอิงกับ Facebook App ที่เราสร้างขึ้น การใช้งาน Facebook App ผ่านทาง SDK จะถูกเก็บเป็นสถิติให้นักพัฒนาสามารถตรวจสอบ วิเคราะห์ข้อมูลได้
สรุปเมื่อมี Facebook App เราสามารถ
- ใช้ Facebook Login
- ใช้ Social PlugIn
- ใช้ Graph API
- ใช้ Ads API
- มีหน้าจัดการ Facebook App
- มีหน้าแสดงสถิติการใช้งาน Facebook App
- และอื่นๆ
เริ่มต้นการสร้าง Facebook App
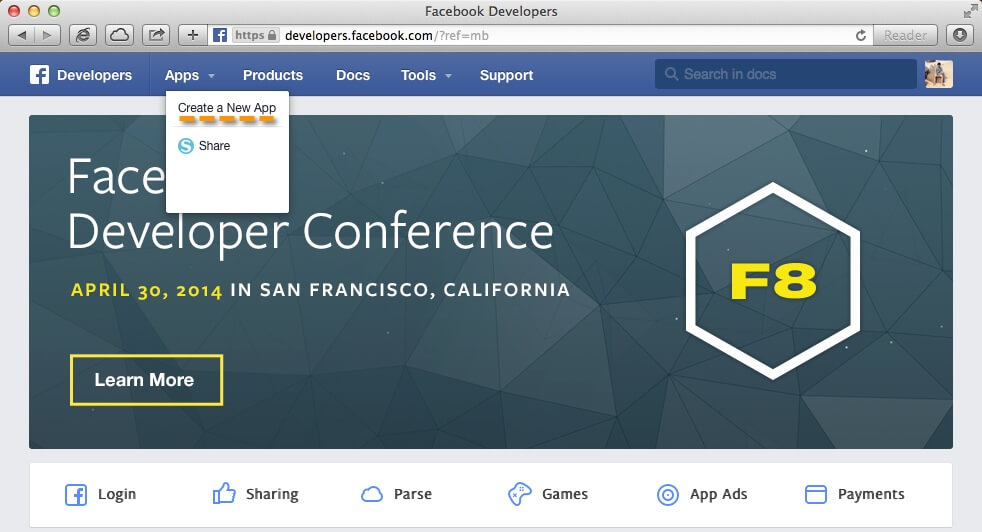
1. ไปที่ http://developers.facebook.com/ กดที่ Apps > Create New App เพื่อทำการสร้าง App ใหม่

2. ใส่ Display Name , Namespace และเลือก Category (ประเภท) ของ App แล้วกด Create App

3. กรอกตัวอักษรจากรูป ให้ถูกแล้ว ต่อมากด Submit
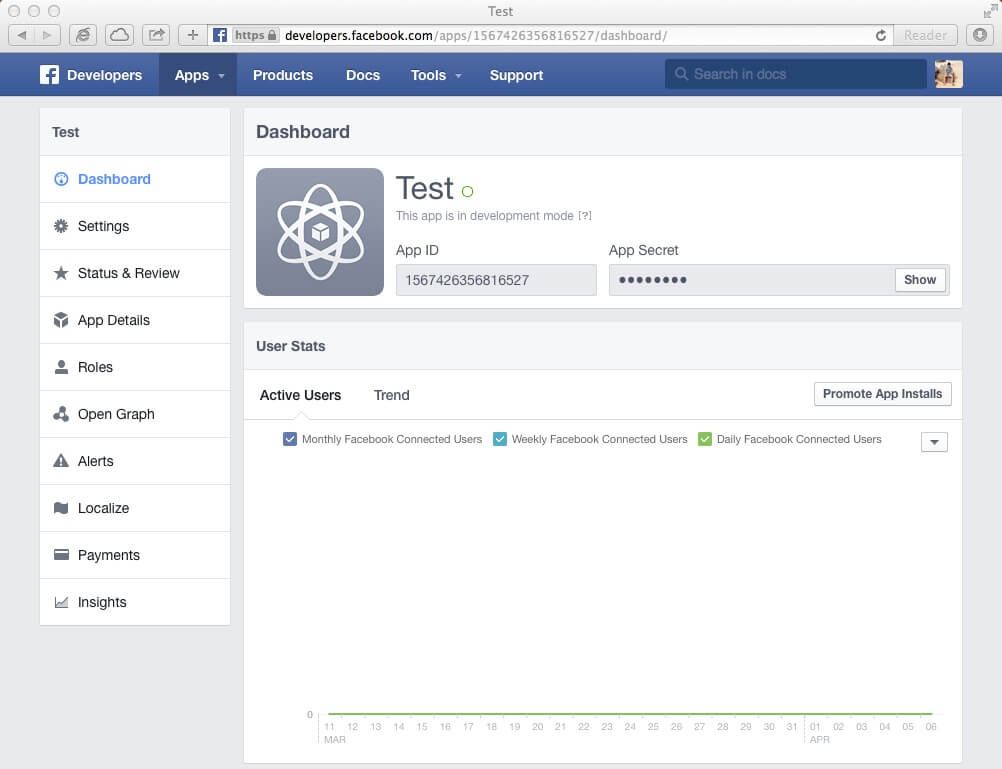
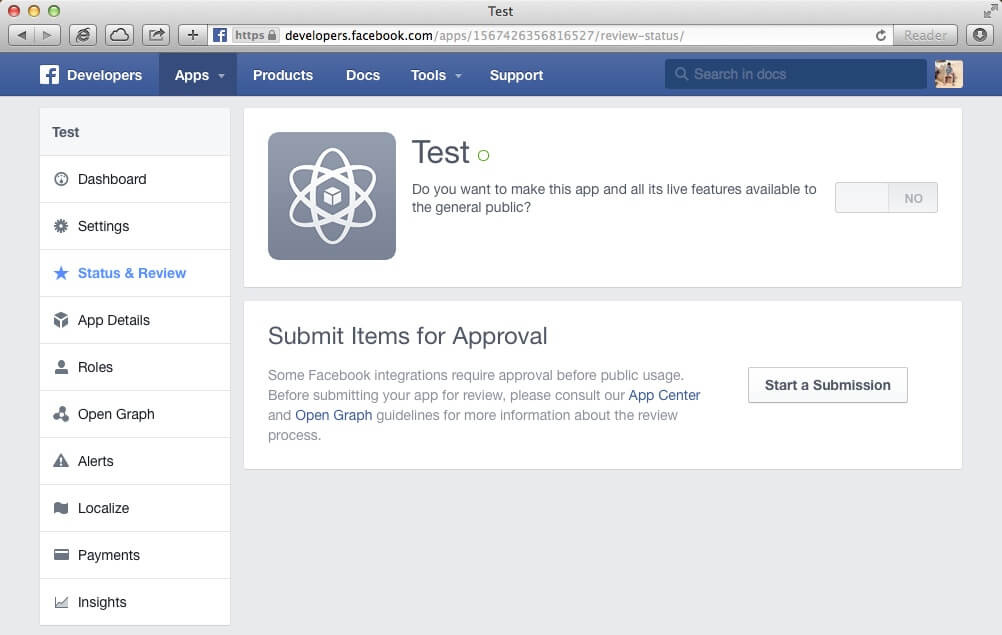
4. เมื่อเสร็จเรียบร้อย จะแสดงหน้า Dashboard ของ App ที่เราสร้างขึ้น ดังรูป

Dashboard แสดงข้อมูลภาพรวมของ App ประกอบด้วย
- App ID, App Secret สำหรับนำไปใช้กับ Facebook SDK แบบต่างๆ เช่น IOS, Android, PHP, Javascript และอื่นๆ
- User Stats - ข้อมูลการใช้งานของ User
- API Stats - ข้อมูลการใช้งาน API
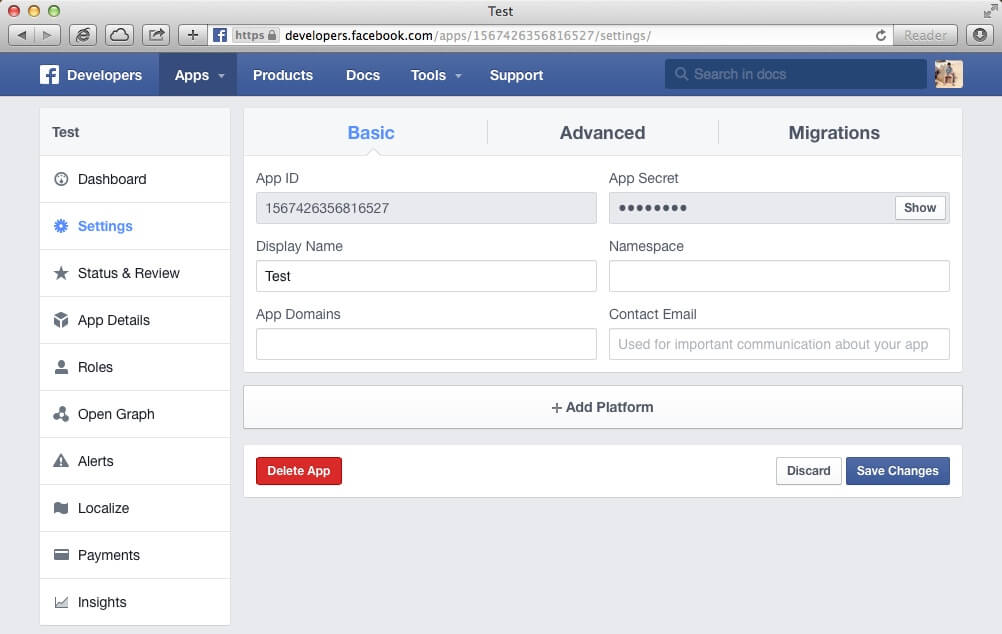
5. เมนู Settings สำหรับตั้งค่าของ App และเพิ่ม Platform สำหรับเข้ามาใช้งาน App

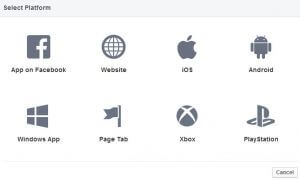
Platform ที่สามารถเข้ามาใช้งานได้ปัจจุบันประกอบด้วย ดังรูป

ตัวอย่างเช่นการเลือก Website Platform มีให้กรอกค่า Site URL, Mobile Site URL
- Site URL - url ของ Website ที่ใช้ App เช่น http://share.olanlab.com/
- Mobile Site URL - url ของ Website แบบ Mobile ที่ใช้ App เช่น http://share.olanlab.com/

ส่วน Platform อื่นก็มีค่าที่แตกต่างกันไป
6. เมนู Status & Review ไว้สำหรับเปิด-ปิด App

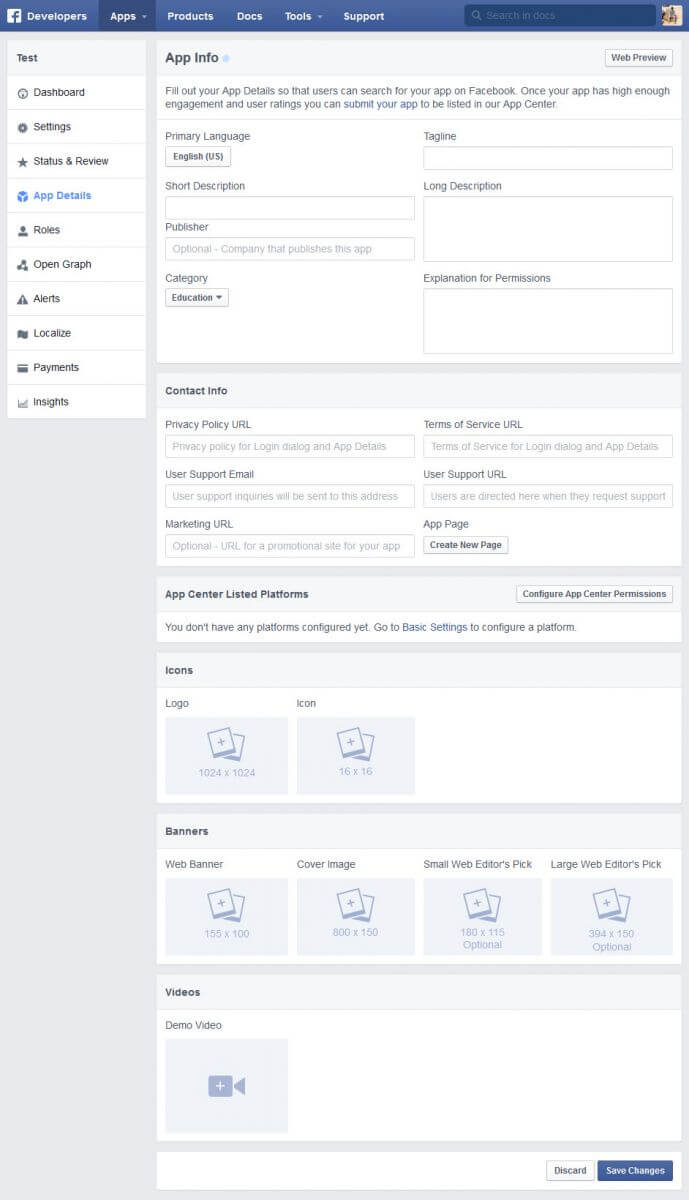
7. เมนู App Details สำหรับกรอกรายละเอียด App ประกอบด้วย ส่วนของคำอธิบาย, ข้อมูลการติดต่อ, รูปภาพ, วีดีโอ, แบนเนอร์

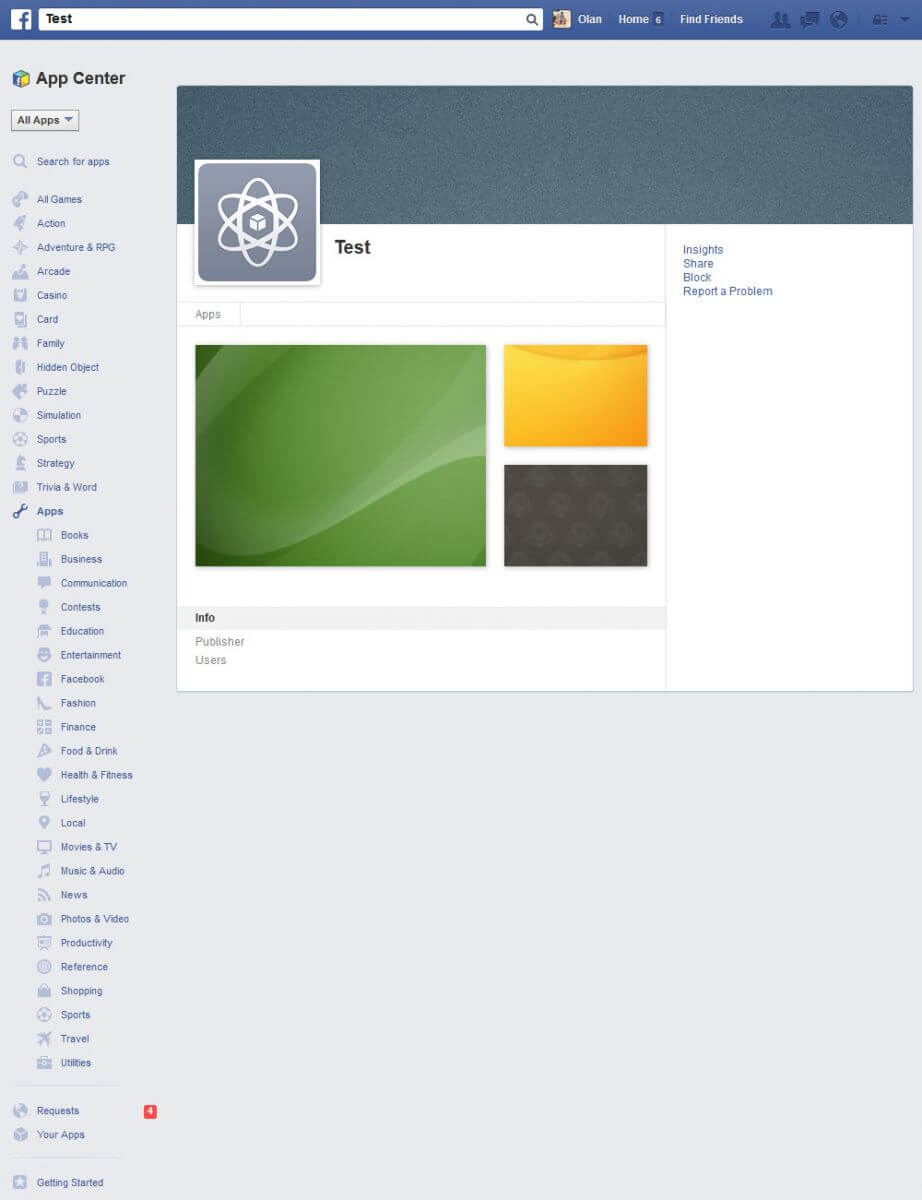
ข้อมูลที่กรอกที่ App Details จะปรากฏที่หน้า App ของเราที่ App Center

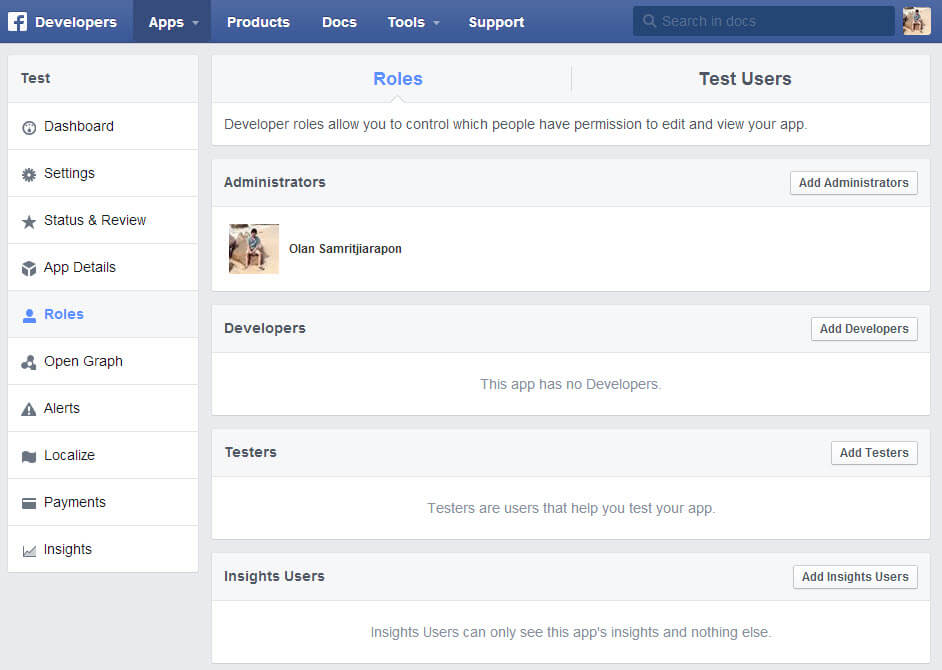
8. เมนู Roles สำหรับกำหนดสิทธิ์การใช้งาน App สามารถเพิ่มผู้ใช้งานใน Roles ต่างๆ ได้ ดังรูป

เท่านี้เราก็สามารถใช้งาน Facebook App เพื่อเชื่อมต่อกับ Application หรือ Website ของเราได้แล้วครับ