Google Maps ในปัจจุบันถูกนำมาใช้ภายใน Website เพื่อแสดงพิกัดของร้านค้า บริษัท บนแผนที่ เพื่อให้ผู้ติดต่อสามารถหาตำแหน่งได้สะดวกมากยิ่งขึ้น บทความนี้เราจะสอนวิธีการนำ Google Maps มาใช้งานและปักหมุด Marker บนแผนที่บนพิกัดที่ต้องการ โดย Marker สามารถปักลงบนตำแหน่งที่อยู่ของร้านค้าหรือบริษัทได้
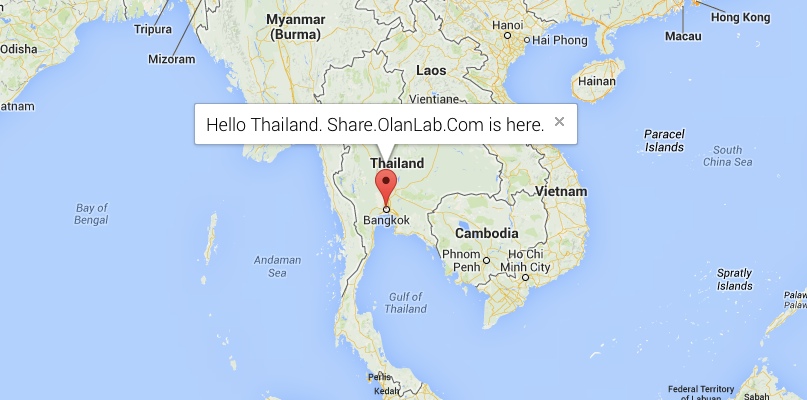
ตัวอย่างการปักหมุดบนแผนที่ Google Maps

Source Code
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>Simple markers</title>
<style>
html, body, #map-canvas {
height: 100%;
margin: 0px;
padding: 0px
}
</style>
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false"></script>
<script>
function initialize() {
var myLatlng = new google.maps.LatLng(13.7246005,100.6331108);
var mapOptions = {
zoom: 4,
center: myLatlng
}
var map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title: 'Share Olanlab Com'
});
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"></div>
</body>
</html>
สร้างตัวแปรที่ทำการเก็บพิกัดที่ต้องการ
var myLatlng = new google.maps.LatLng(13.7246005,100.6331108);
สร้าง Map
var mapOptions = {
zoom: 4,
center: myLatlng
}
var map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);
- zoom กำหนดค่าการ zoom
- center กำหนดค่ากึ่งกลางของ Map
กำหนดค่า Marker บน Google Maps ตามโค้ดด้านล่าง
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title: 'Share Olanlab Com'
});
- position ตำแหน่งของ Marker
- map กำหนด Object ของ Map ให้ Marker
- title กำหนดชื่อให้ Marker
เมื่อหน้านี้โหลดเสร็จให้ทำการเรียก Method : initialize() เพื่อทำการสร้าง Map และปักหมุด Marker
google.maps.event.addDomListener(window, 'load', initialize);
วิธีการเปลี่ยน Icon ของ Marker
ตัวอย่างการเปลี่ยนรูป Icon ของ Marker

Source code
var image = 'images/home.png';
var myLatLng = new google.maps.LatLng(13.7246005,100.6331108);
var beachMarker = new google.maps.Marker({
position: myLatLng,
map: map,
icon: image
});
- สามารถเปลี่ยนรูปของ Marker ได้ โดยการกำหนด path ของรูปที่ต้องการผ่านตัวแปร icon